It is essential that if you wish to reduce administration or automate your public training in any way you will need to integrate your list of courses into your website. Private courses don’t require a website, we can manage that for you using our public pages! With CourseSales.com it is possible to integrate your course list in the following ways:
- List Courses and Accept Enrolments on WordPress
- Integrate with Easy Integration (EI) pages on your website
-
Direct link to public pages, see below.
- Embed the Course List on your site using an IFrame
-
Using CourseSales.com Web Services - a custom software solution.
Public pages
Public pages are an excellent way to quickly see courses on your site, they can be a quick way to link to a specific list of courses and take registrations. They are responsive (to mobile and tablet devices) and easily modified using custom cascading style sheets (CSS) and javascript (JS) files.
Public pages come from your CourseSales.com site. The public pages are viewed via a link, as shown here:
https://<company short name>.coursesales.com/public/courses?h=1
where <company short name> is the short name for your company eg. cs.coursesales.com/public/courses?h=1
In the link, after “courses?” you can have the following string of variables:
h=1&css=styles.css&js=scripts.js&crsPrcKey=2228&CourseCategoryId=243&CourseLocationId=23&Provider=613&CourseDateFrom=2014-10-5&CourseDateTo=2014-11-5&Page=1&PageItemLimit=20
-
h=1 means to include the HTML header and footer, specify h=0 to see just the raw HTML (which could be fetched and added to an HTML page)
-
css=styles.css means to use, instead of the standard css file, the file named styles.css for the styles. This file you need to provide to us so we can associate it to your CourseSales.com site. Learn more here
-
js=scripts.js means to use, instead of the standard js file, the file named scripts.js for javascript actions. This file you need to provide to us so we can associate it to your CourseSales.com site.
-
crsPrcKey=2228 means to use the additional pricing you have set up within the course masters, if terms and conditions are also associated to the alternative course prices these will also be displayed on the forms. (see below for details of how to get option Ids for this value)
-
CourseCategoryId=243 means to display only courses from a particular course category, get this value from publish>options>course categories (see below for details of how to get option Ids for this value)
-
CourseLocationId=23 means to display only courses from a particular location, get this value from publish>options>locations (see below for details of how to get option Ids for this value)
-
Provider=613 means to display only courses from a particular location, get this value from publish>options>locations (see below for details of how to get option Ids for this value)
-
CourseDateFrom=2014-10-5 means the date to return values from in yyyy-mm-dd format
CourseDateTo=2014-11-5 means the date to return values to in yyyy-mm-dd format
-
Page=1&PageItemLimit=20 means the page ie 1, to display using the number ie 20, of courses per page
Sorting is possible, eg: SortOrder=CourseDateStart.' DESC' If you want to do a particular sort ask us.
Setting a js or css means the default CSS and JS files will no longer be used - in other words you need to copy and modify the default css and js files to get a site that works, and modify from there.
Link directly to CourseSales.com pages
Linking directly means that there are no iframe scroll bars, however the links will not be, for example, www.YourTrainingCompany.com instead of ytc.coursesales.com. Using the following code in a customised JavaScript file you can customise the header and footers to match your website. Learn more here
$( document ).ready(function() {
$("Div#headerRight").html( 'YOUR HEADER HTML' );
});
Examples
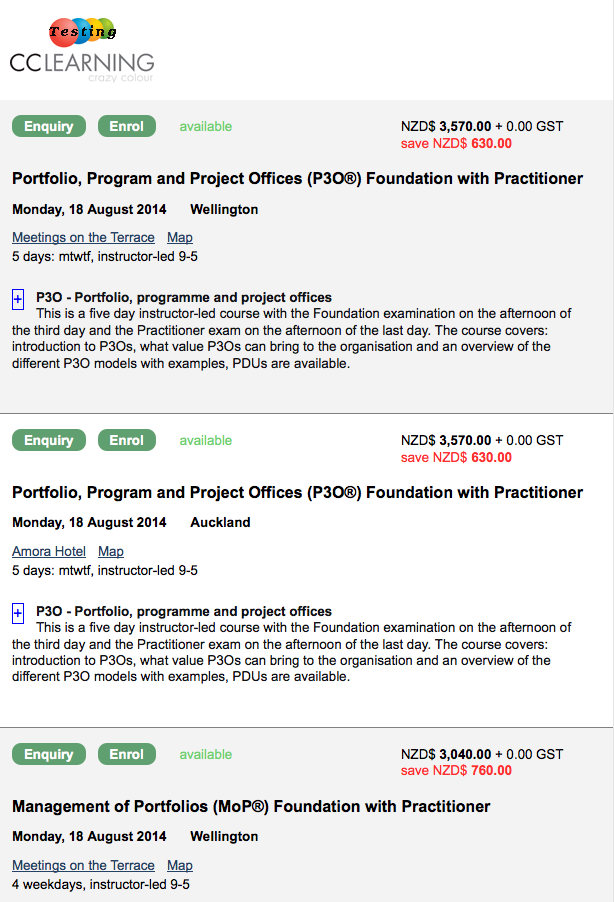
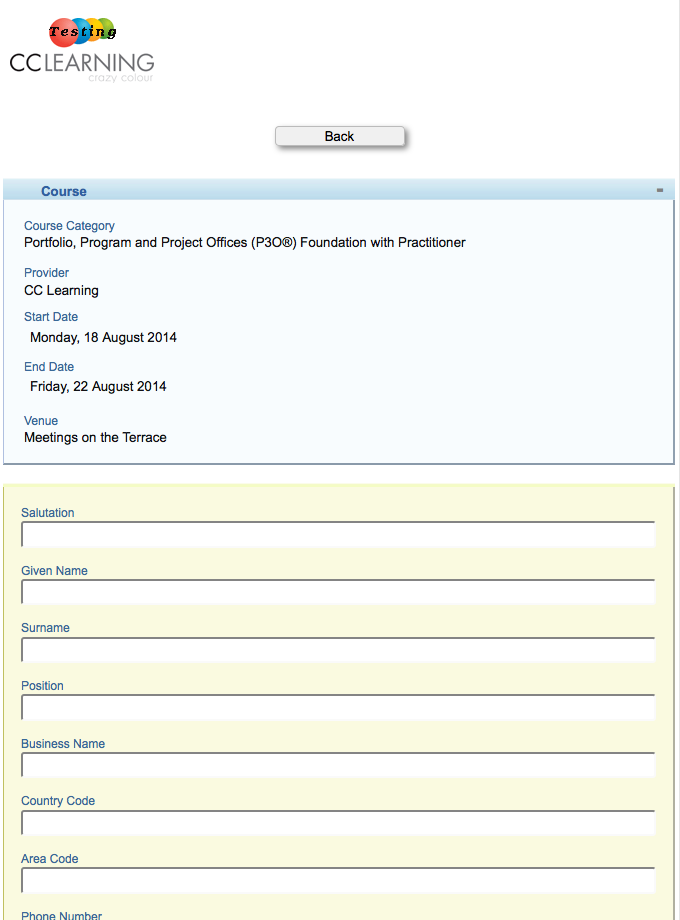
Default pages look like this, they can be modified to include headers, footers and different colours and fonts. Buttons can be hidden, and items can be moved around the screen.


How do I find the crsPrcKey, CourseCategoryId or CourseLocationId?
Follow these instructions to get the Option Id.
Are all these variables required to be specified?
No, you can just specify those that you want to define